Do you want to create a full width page in WordPress? Many WordPress themes already come with a built-in full-width page template that you can use. However some themes do not have that feature. In this article, we will show you how to easily create a full width page in WordPress.

Method 1: Using a Built-in Full Width Template in Your WordPress Theme
This method is recommended if your theme already comes with a full-width page template.
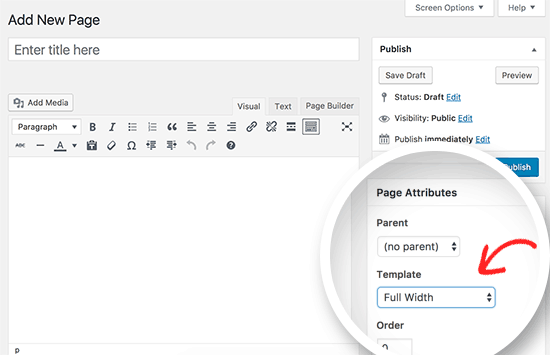
First you need to edit a page or create a new one by visiting Pages » Add New page.
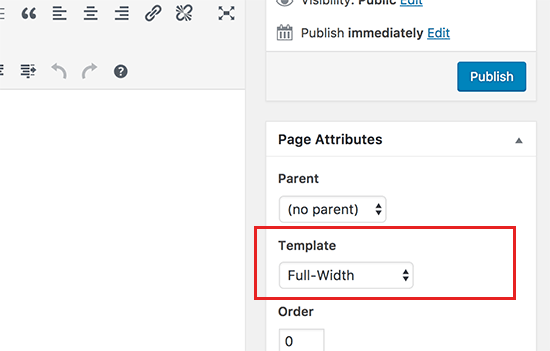
On the page edit screen, select full width as your template under page attributes meta box.

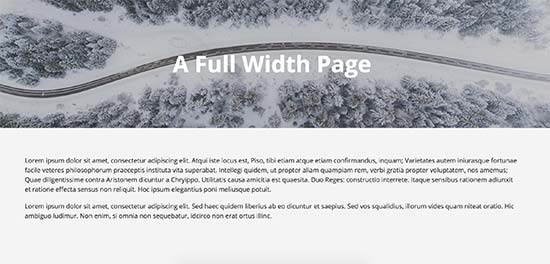
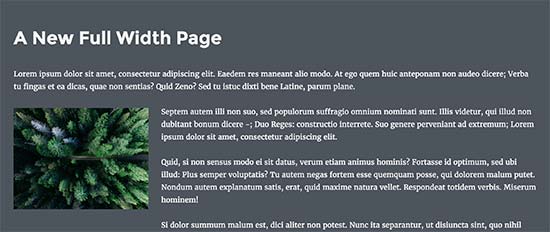
After selecting the full width template, you need to save your page. You can continue editing the page to add more content or click on the preview button to see it in action.

If you don’t have full width template option on your page edit screen, then this means that your theme does not have a full width page template.
Don’t worry, we will show you how to easily create a full-width page without changing your WordPress theme.
Method 2: Create Full-Width Page Template Manually
This method requires you to edit WordPress theme files and have some basic understanding of PHP, CSS, and HTML. If you haven’t done this before, then take a look at our guide on how to copy / paste code in WordPress.
Before proceeding any further, you should create a WordPress backup or at least a backup of your current theme. This will help you easily restore your site if something goes wrong.
First, you need open a plain text editor like Notepad and paste the following code in a blank file:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Now you need to save this file as full-width.php on your computer.
This code simply defines the name of a template file and asks WordPress to fetch header template.
Next, you will need the content part of the code. Connect to your website using an FTP client (or file manager in cPanel) and then go to /wp-content/themes/your-theme-folder/.
Now you need to locate the file called page.php. This is your theme’s default page template file.
Copy everything after the get_header() line and paste it in full-width.php file on your computer.
Now you need to look at the full-width.php file and delete this line of code:
1 | <?php get_sidebar(); ?> |
This line simply fetches the sidebar and displays it in your theme. Deleting it will stop your theme from showing the sidebar when using the full-width template.
You may see this line appear more than once in your theme. If your theme has multiple sidebars (footer widget areas are also called sidebars), then you will see each sidebar referenced once in the code. You need to decide which sidebars you want to keep.
If your theme doesn’t display sidebars on pages, then you may not find this code in your file.
Here is how our full-width.php code looks after making the changes. Your code may look slightly different depending on your theme.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?php/**Template Name: Full-Width*/get_header(); ?><div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --></div><!-- .content-area --><?php get_footer(); ?> |
Next, you need to upload the full-width.php file to your theme folder using the FTP client.
You have successfully created and uploaded a custom full-width page template to your theme. The next step is to use this template to create a full-width page.
Head over to the WordPress admin area and edit or create a new page.
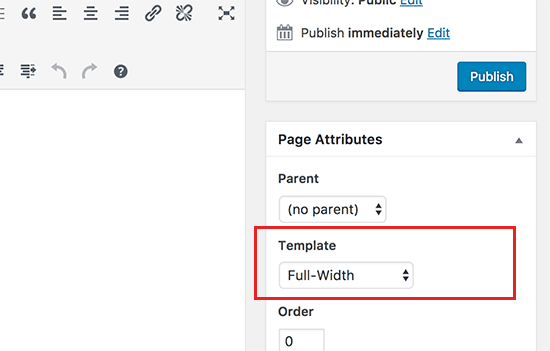
On the page edit screen, look for page attributes meta box and click on the drop down menu under ‘Template’ option.

You will be able to see your full-width template there. Go ahead and select it and save / update the page.
Now you can visit your website, and you will see that sidebars have disappeared, and your page appears as a single column. It may not be full-width yet, but you are now ready to style it differently.
You will need to use Inspect tool to find out the CSS classes used by your theme to define the content area.
After that you can adjust it’s width to 100% using CSS. We used following CSS code in our test site:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
Here is how it looked on our demo site using Twenty Sixteen theme.

Method 3: Create a Full Width Page Using Page Builder Plugin
This method is easier and is recommended for all users. It allows you to easily edit your fullwidth page and create different page layouts for your website.
For this method you will need a WordPress page builder plugin. For the sake of this tutorial, we will be using Beaver Builder. It is one of the best drag and drop page builder plugins, and it allows you to easily create page layouts without writing any code.
First thing you need to do is install and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to edit an existing page or create a new one.
On the page edit screen, under the page attributes section you need to select the fullwidth template provided by your WordPress theme.

If your theme does not have a full width template, then you can create one by following instructions mentioned in the second method.
After selecting your page template you need to click on the save draft button to store your page.
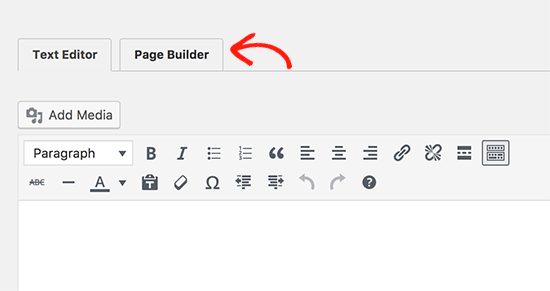
Now you are ready to use the page builder plugin to create your layout. You will start by clicking on the page builder tab above the page editor.

This will launch the page builder interface where you will be able to see a live preview of your page with page builder options.

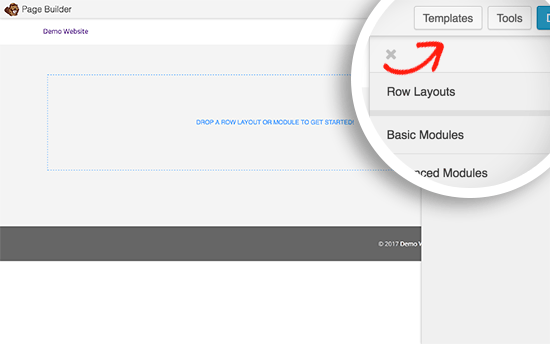
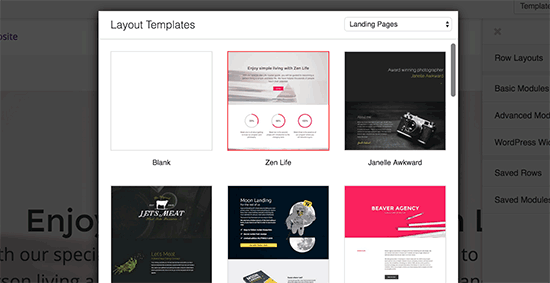
You can start by clicking on Templates button at the top. Beaver Builder comes with several ready-to-use and professionally designed templates that you can use as an starting point.

You can just click on a template to select it and the page builder will load it for you including the layout, images, and content. You can also click on the blank template to start without a readymade template and create your own layout.
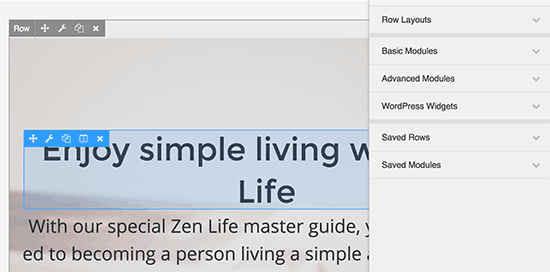
Beaver Builder layouts are built with rows and modules. Each row can have multiple columns and inside each row you can add content modules and widgets.
To edit a row or a module in the layout, you just need to point and click on it.

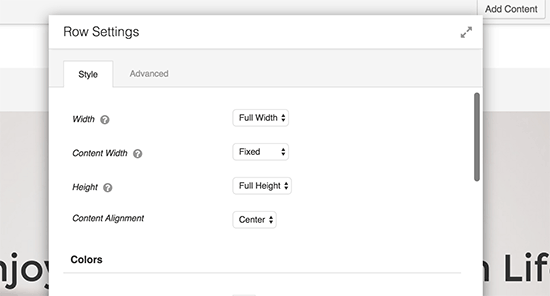
Beaver Builder will open the item details in a popup where you can edit its settings. You can change colors, fonts, add background photo, change text, etc.

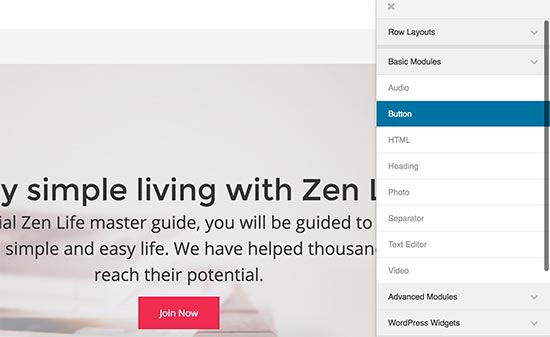
You can add modules and widgets at any time to your layout. Beaver Builder comes with many basic and advanced content modules that you can just drag and drop into your page.

Once you are finished editing, you can click on the ‘Done’ button at the top. This will show you a popup where you need to click on the save or publish button.

You can now visit your page to see it in action.
We hope this article helped you learn how to easily create a full width page in WordPress. You may also want to see our guide on how to add a full screen background image in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
